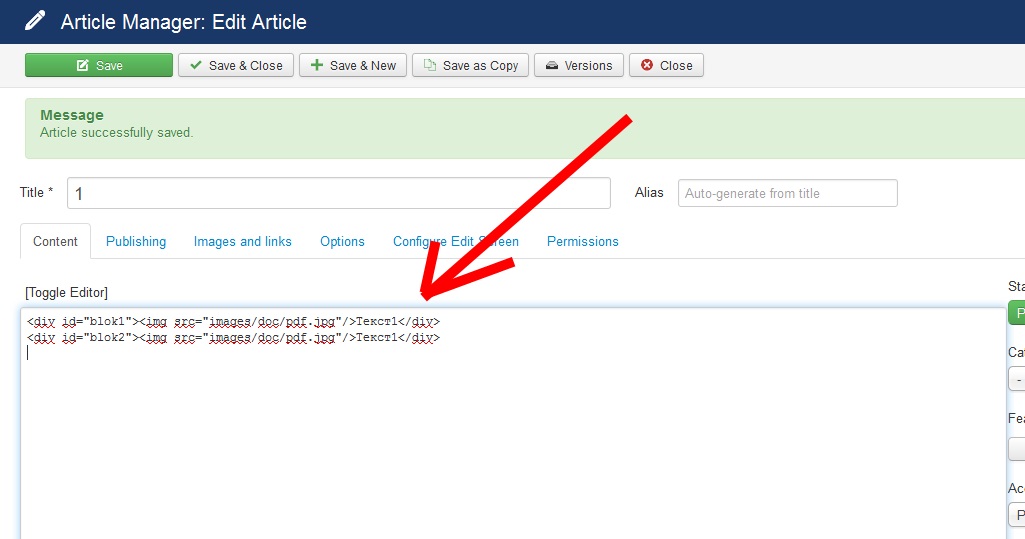
Создаем блоки div в статье. Сразу добавлю картинки и текст для наглядности.
<div id="blok1"><img src="/images/doc/pdf.jpg"/>Текст1</div>
<div id="blok2"><img src="/images/doc/pdf.jpg"/>Текст1</div>
 Рекомендуем вам генератор случайных игр Steam
Рекомендуем вам генератор случайных игр Steam
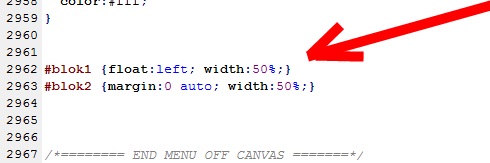
Далее описываем блоки div в css шаблона
#blok1 {float:left; width:50%;}
#blok2 {margin:0 auto; width:50%;}
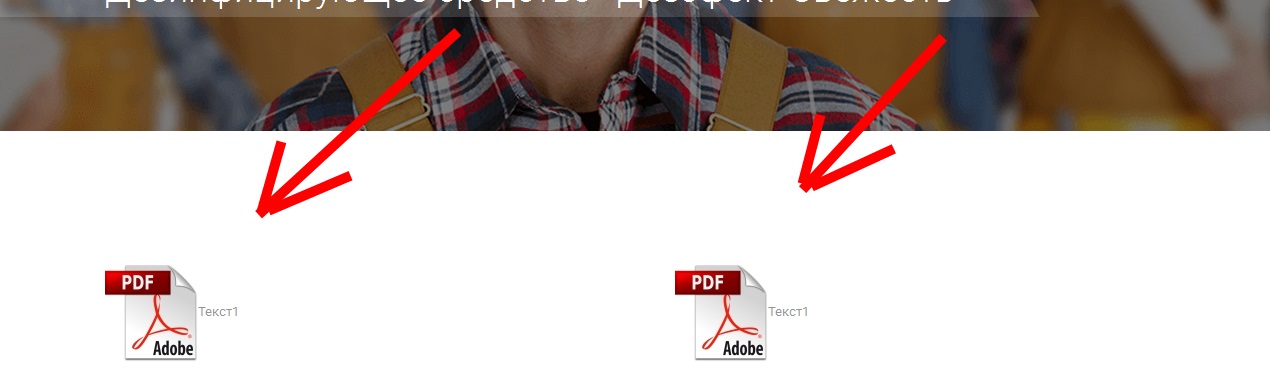
Результат